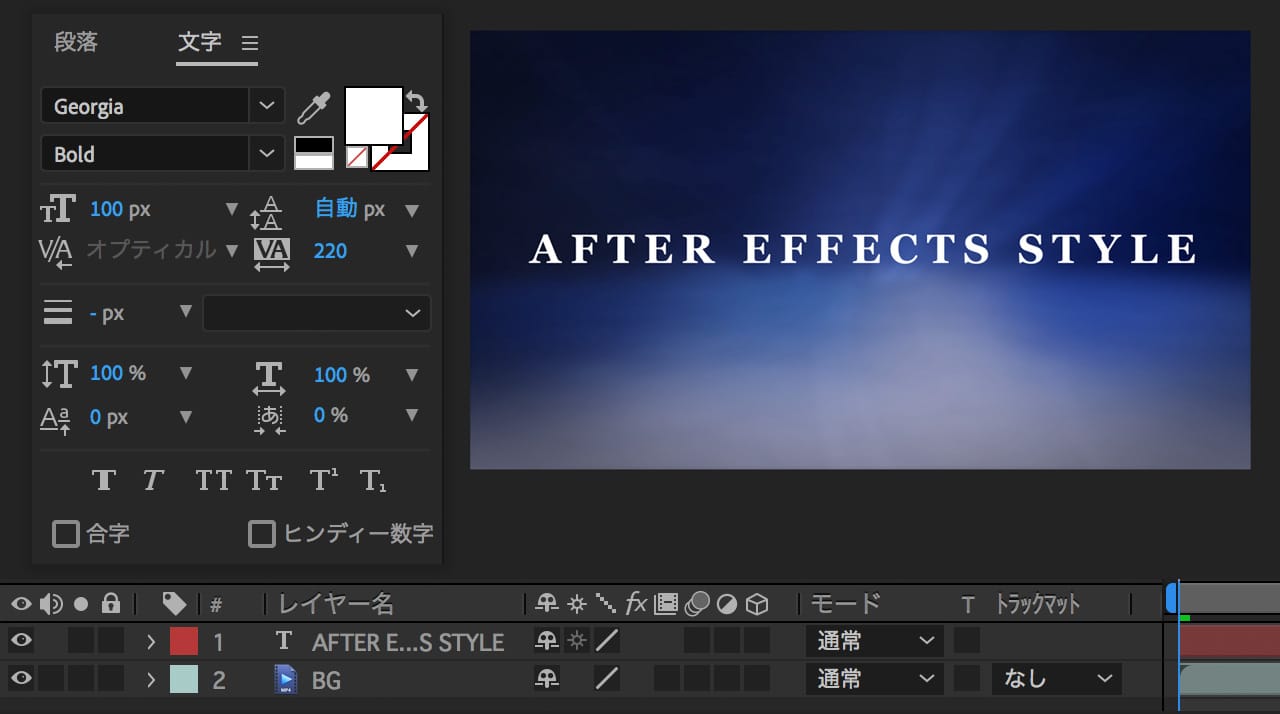
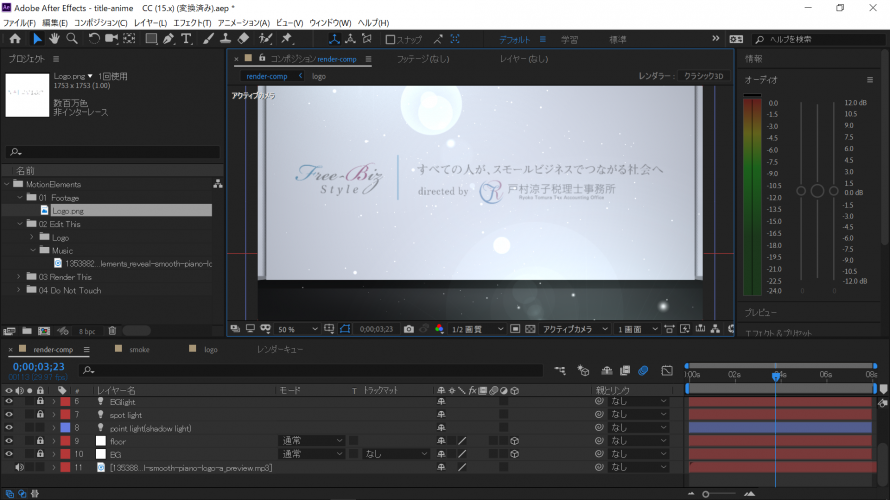
ロゴの出現としては使い勝手の良さそうなアニメーションになったと思います。 ちなみに、有料プラグイン「 Trapcode particler 」を使えば、さらに簡単に高品質なものができるので、興味のある方はそちらのサイトもみてみるといいかもしれません。ハーフトーンエフェクトを使用した注目を集めるロゴ展開用アニメーションで、ロゴを追加するだけですぐに利用することができます。 Clean Logo Flip Intro ライト版とダーク版の2スタイルが用意されており、回転や拡大など軽快なアニメーションが特長。 平面レイヤーの上に文字を入力して配置します。 続いて文字に光を反射させる効果を作ります。 光の効果は①地の光と②移動する光の2種類つくります。 タイムラインのテキストを選択し、 エフェクト エフェクトコントロール CC Light Sweepを選択する

ロゴが現れるおしゃれアニメーション作ってみた Aftereffectsトレーニング W Blender
アフター エフェクト ロゴ アニメーション
アフター エフェクト ロゴ アニメーション-業界標準のモーショングラフィックスソフトウェアAfter Effectsを使用して、 Macやパソコンでタイトル、 ロゴ、 背景をアニメーション化します。 高品質なモーションデザインテンプレートをカスタマイズしたり、 プロジェクトでテンプレートを作成すれば、 何度でも繰り返し使用できます。After Effects Logos templates, AE Logos video templates from US$9 Royaltyfree buy once use forever




波のようにゆらゆらと現れるロゴ イラストアニメーション ゼロから始める まじかるayanaの動画編集講座
アフターエフェクト エクスプレッション パス上の時間軸にエクスプレッションtimeのループを使って螺旋を描く方法です。 アニメーション () エフェクト (154) カラーグレーディング (35) テロップ (47) ポートフォリオロゴアニメーション イラストレーターでロゴをアニメーションさせたいレイヤーごとに分解します。 今回は離れている1パーツごとに分解してみました。 これをアフターエフェクトに読み込みます。 今回は回転をさせたいのでレイヤーサイズで読み込んでいきます。 それの繰り返しで、アニメーションが完成されていきます。 エフェクトから「CC Force Motion Blur」を選択 さて。文字の手書きアニメーションもいい感じに完成したら、後は仕上げにいくつか追加で設定をすれば、より完璧に近づくはず。
アフターエフェクトの使い方です。 上のような3dの立体テキストのアニメーションは、エフェクトは使わないで作業は完了しちゃいますよ。 エフェクトやグラデーションを使わなくてもライトレイヤーを使っておしゃれなテキストロゴができちゃいカズノコ です。 今回は、プラグインを使わずに、Adobe After Effectsの標準機能のみを使用して、立体的なテキストを作成する方法について解説します。 今回は、フルHD (19px ×1080px)の5秒のデュレーションでコンポジションを作成しました。 次に、テキスト 文字ごとにアニメーション化します。 After Effects CCにはテキストを1文字ずつアニメーション化するためのツールセットがあります すべてのテキストレイヤーの中にアニメーターメニューがありクリックひとつでアクセスできます このプロジェクトを見てみ
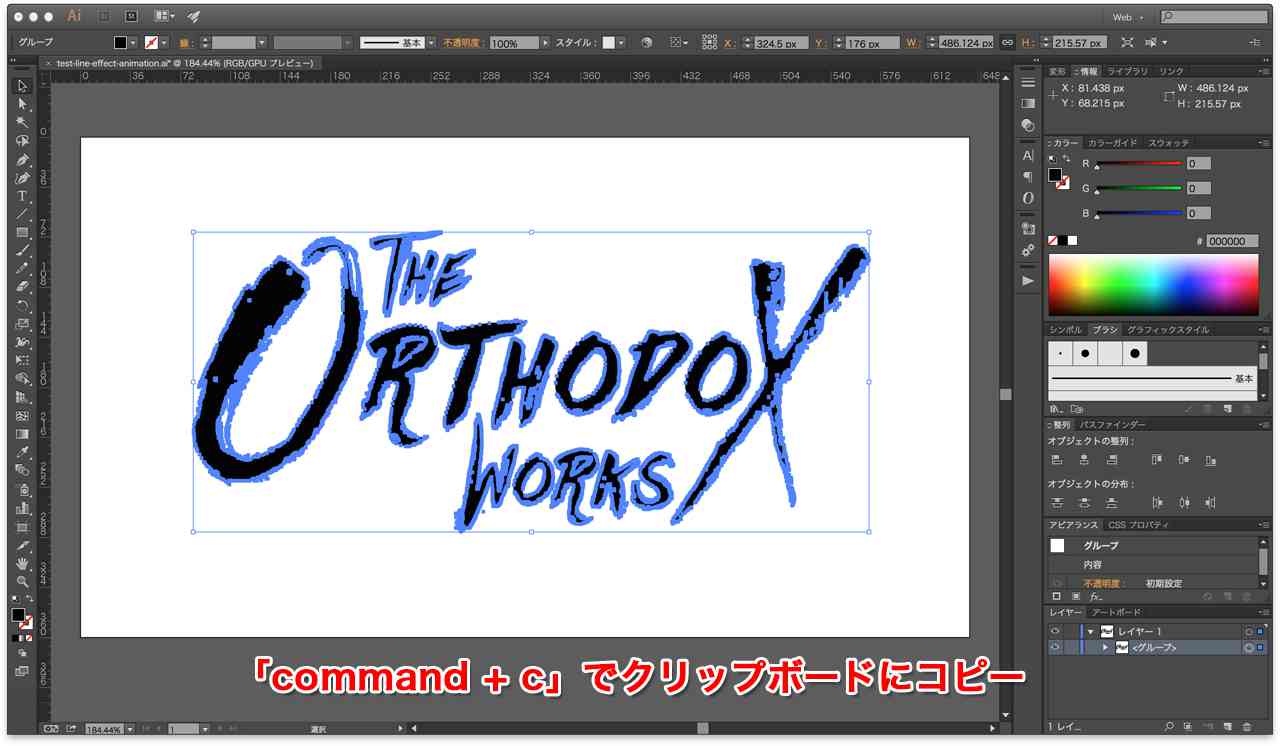
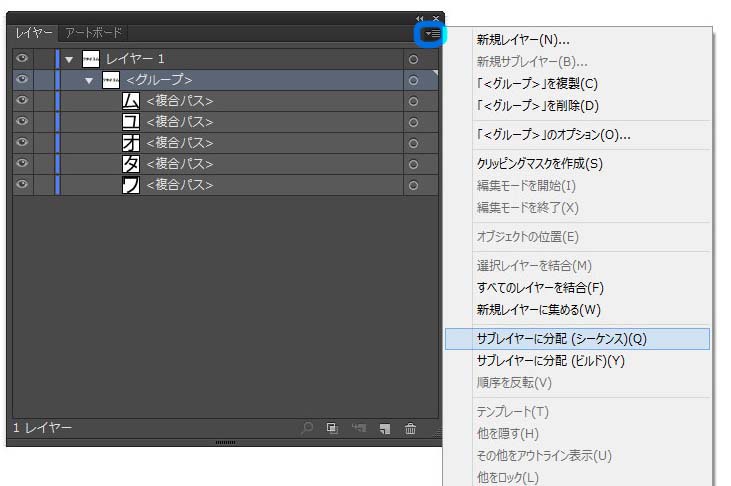
このようにillustratorのパスをAfter Effectsに読み込んでアニメーションさせることが出来ました。 illustratorのデータをそのまま読み込んでしまうと画像として認識されてしまうので、 今回のような手段を使っていくといいと思いますよ。このチュートリアルでは、水に溶け込んでいたロゴが回転しながら出現する アニメーションをAfter Effectsで作成する方法を説明します。「回転」「タービュレントディスプレイス」「CC Bubbles」の3種類のエフェクトを重ね掛けすることで、流体的な表現のロゴアニメーションを作成します。リキッドアニメーション 今回は水滴が落ちる。 弾けるようなアニメーションを作ります。 実際に使うのは3つのエフェクトです。 それがコチラ CC Mr Mercury = 水滴表現 塗り = 色の平坦化




Adobe After Effects Ccでリキッドアニメーションを作る方法 タイポグラフィー カズノコブログ




After Effects アフターエフェクトで作る魔法の30演出 ガジェット ウォーカー
言葉を動きで表現する文字アニメーション。 Adobe After Effectsには動的タイポグラフィの活用に必要なすべてが揃っています。 ロゴをアニメーション化して、 3Dテキストにモーションを加えましょう。 プロ制作のプリセットとテンプレートでエフェクトを作成できます。で MAC entcoltd さんのボード「モーションロゴ」を見てみましょう。。「モーション, モーショングラフィックス, グラフィックス」のアイデアをもっと見てみましょう。 After Effectsを使って、illustratorで作ったグラフィックにアニメーションを加えるコツ という長ったらしいテーマで話していきたいと思います。 あ、ちなみに「キーフレーム」とかの超初歩的な操作を知ってる人向けの記事になります。 いきなりですが




Ae ピクピク動く文字 ジッターテキスト の作り方 映像制作会社のサイバーによる動画マガジン



Fire Logo Effect オープニングなどに使える燃えるロゴアニメーション After Effectsチュートリアル Video Fish
学びを深める テキストアニメーション 14の例を紹介します。After Effectsを身につけるにはチュートリアル映像をお勧めします。自分に当面必要でない部分は飛ばして、必要とする部分だけ直感的に理解が進みます。 厳選10Adobe After Effectsで使えるモーションロゴを作るためのテンプレート speckyboy Speckyboy is an online magazine for designers with its focus on sharing helpful resources, exploring new techniques, sharing useful tips, and inspiring you to build a better web After Effectsの「グロー」エフェクトで光らせよう! After Effectsで 文字やロゴを光らせたい時、ありますよね? そういう時はAfter Effects標準装備の 「グロー」エフェクト がおすすめ。 今日はこちらの使い方を紹介しますね。




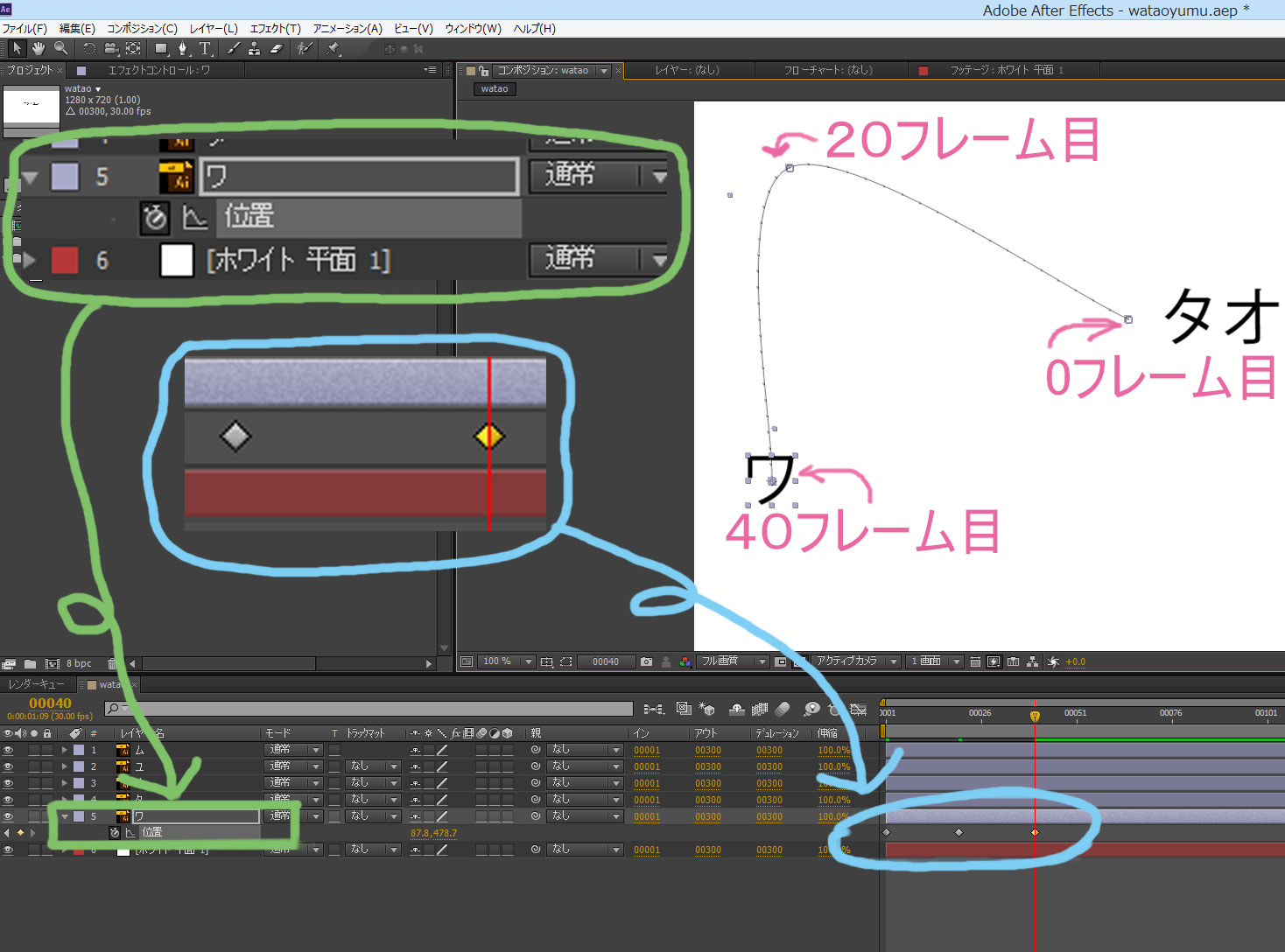
アフターエフェクト アニメーションの作り方 キーフレームを追加し再生をする ワタオユム Mayaやafter Effects Photoshop等映像制作ソフト自習ノート




After Effects 3d回転するコインアニメーション K365motion Booth
Ae(アフターエフェクト)にて、リボンがひらひら流れてくるロゴシェイプアニメーションの動画作例です。 自分アップデート! 動画編集を独学で学ぶ方 これから副業で稼ぎたい方に つららを思わせるアニメーションエフェクトがついた文字を、リアルタイムで表示してくれるテンプレート。文字を入力するとすぐに結果が表示されるため、初心者にも簡単に扱えます。 PolyNoise Alphabet Animated Typeface Sparkle Photo Toolkit After Effects(アフターエフェクト)タイトルロゴなどの背景にも使えるフレアアニメーションの作成です。 カラーなど変えればさまざまなバリエーションになり、タイトルロゴなどの背景アニメーションとして使うこともできます。




セイバーラインロゴアニメーションの作り方 After Effects チュートリアル Youtube



Particles Text Effects パーティクルから文字が浮き出るafter Effectsのテキストアニメーション チュートリアル Video Fish
After Effectsでアニメーションロゴを作る 最も一般的なロゴのアニメーション作成方法は、Adobe After Effectsというソフトを使用することです。 Adobe After Effects(アドビ アフターエフェクト)、通称AEとは、カメラで撮影した動画の切り貼りや編集作業ではなく 「アフターエフェクト」を使って、ロゴを自由に動かすアニメーションを作ることができます。 作ったアニメーションを、「Premiere Pro(プレミアプロ)」の動画に合わせることができます。 演出2凄い写真のスライドショーが作れる アフターエフェクトというサービスを使うことはわかったけれど、自分にできるか不安に思っている方に朗報です! 操作知識ゼロでも、ロゴアニメーションは作れます! 実際に作成したロゴアニメーションはこちらです。 これだけでも十分な気がするよ




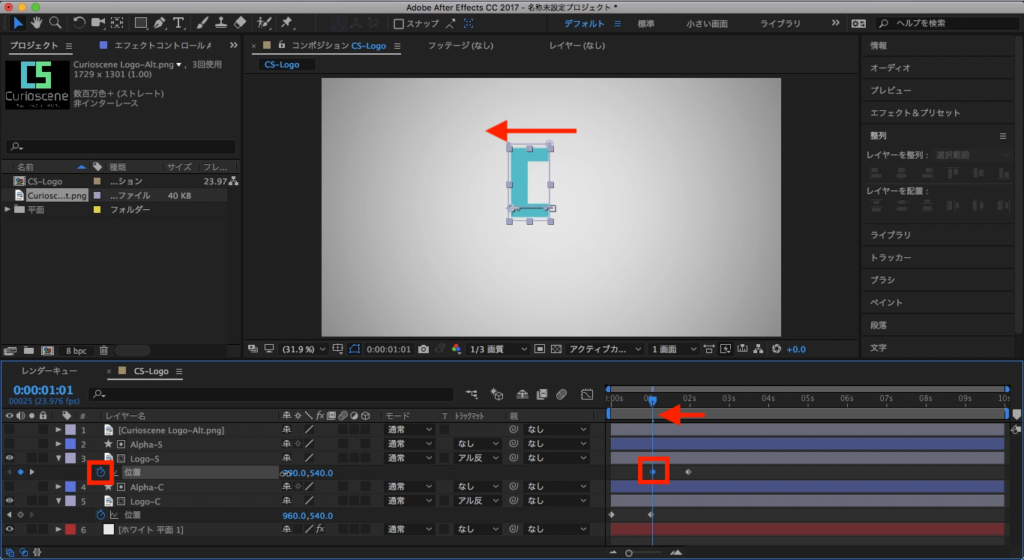
After Effects Jpegやpng画像などのロゴから動きのあるロゴアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




Netflix ロゴアニメーション作ってみた Aftereffectsトレーニング W Blender




190文字が輪になってロゴのまわりをくるくる回る3d回転アニメーション アフターエフェクト 季節のイラスト By クレコちゃん




簡単にできるカッコいいテキストアニメーション アフターエフェクトでできること カズノコブログ




デザイナーでもできる After Effects からのsvgアニメーション書き出し Logzeudon Motion Graphics Design Animation Design Motion Graphics




Adobe After Effects 実は簡単に作れる カッコいいアニメーションロゴを作ってみよう テキストやシェイプから3dオブジェクトを作成 後編 Digitaldiy




Aftereffects 1 Aftereffectsで作る 炎のロゴアニメーション T E ティーアンドイー Note




Apple風テキストアニメーションの作り方 アフターエフェクトでできること 21 アフターエフェクト テキスト ロゴデザイン




After Effectsの グロー エフェクトで綺麗に光らせる方法 Btuber




標準エフェクトだけで作るゴージャスでリアルな金ロゴ Riot Design Studio




Mooograph A Twitteren モーションロゴっぽいキャラクターアニメーション 文字の動かし方も解説しています Aftereffects アフターエフェクト アニメーション モーションロゴ モーショングラフィックス T Co Nedpuqzbpp T Co 8nm8igg9xp




ロゴにリキッドアニメーションをつける方法 Adobe After Effects チュートリアル




After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog




本 プロが教える After Effects モーショングラフィックス入門講座 シンユー Shin Yu Motion Design




Aftereffectsを使ったロゴアニメーションの作り方 Tips 2 Logo Animation Tips 2 Youtube




アフターエフェクト 文字アニメーションの作り方 Animated Font Youtube




Adobe Aftereffects初心者必見 アニメーションロゴを作る為には まずは基本画面 インターフェース編 Digitaldiy



Aftereffectsって 何をするソフトウェア Ae Doctor




売買 モーク かっこいい 本格的なロゴアニメーション作成 Youtube動画のオープニングなどに ロゴアニメーション Logoanime Mork




動画編集の制作事例のご紹介 テキスト ロゴアニメーション ひとりうぇぶたん




After Effectsでロゴアニメーション ひとりうぇぶたん




Element3dで作るシンプルなロゴアニメーション Aftereffects プロジェクトファイル Miyamon Toolbox Studio Store Booth




アニメーションするロゴ 流行りのモーションロゴの作り方とは ロゴデザ




波のようにゆらゆらと現れるロゴ イラストアニメーション ゼロから始める まじかるayanaの動画編集講座




Aftereffects初心者 乱数を使ってランダムな動きを表現 エクスプレッション使用 Beggie Beggie




アフターエフェクト初心者オッケー 立体的な3dテキストを動かそう Nerilog




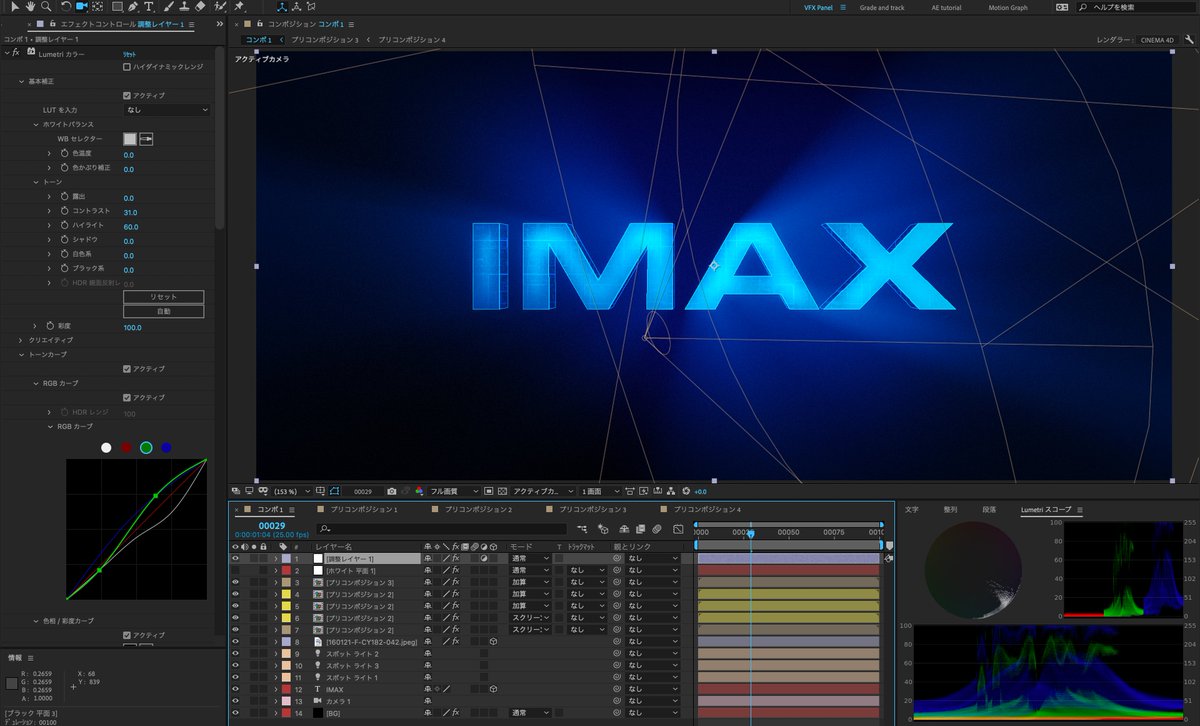
やん M A Imaxのテキストロゴアニメーションを Aeだけで再現中です 何個かいいねつけばチュートリアルにするかも




使えそうなテキストアニメーション Ae チュートリアル 映像制作会社のサイバーによる動画マガジン



Ae




大阪 Aftereffectsでロゴアニメーション 超初級 年2月3日 大阪府 こくちーずプロ




本町 淀屋橋の 大阪 Aftereffectsでロゴアニメーション 超初級 By 小西 孝典 ストアカ




After Effects マスクパスを使用した簡単なテキスト タイトルアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




めっちゃ使えるテキストアニメーション2選 Vook ヴック




Aftereffects 2 テキストアニメーションのお勉強 けたひな Note




After Effects マスクを使ったテキストアニメーション Mask Text Animation Youtube




アフターエフェクトでアニメーションロゴ作成 素材の置き方 初心者のための動画編集 After Effects 実際の使い方 ムービーハーツ




ナイキの電撃ロゴアニメーション作ってみた Aftereffectsトレーニング W Blender




標準エフェクト ベガス を使用したネオンテキストアニメーション Riot Design Studio




After Effects入門 ロゴアニメーション編 Micsworkshop By Mics Writer Teamdominionjp Fujiug Peatix




ロゴアニメーション Ae Doctor



After Effects Logo




シュパシュパッ と線が出て出現するテキスト ロゴアニメーションの作り方 After Effects チュートリアル Youtube




動画がアツい After Effectsで使える無料テンプレート厳選65個カテゴリ別まとめ 完全版 Photoshopvip




商用可 無料 Aftereffectsで使える ぽっぷでかわいいアニメーションテキストフォント Franchise で簡単にタイポグラフィ作れる Webdesignfacts




Aftereffectsでちょっとしたロゴモーションを作ろう Disit




ピクセルブロックロゴアニメーションの作り方 Aftereffects チュートリアル Vook ヴック




無料 Aftereffectsで使える アニメーションフォントテンプレート 動く文字 アニメテキスト タイポグラフィ Webdesignfacts




Adobe After Effects 実は簡単に作れる カッコいいアニメーションロゴを作ってみよう テキストやシェイプから3dオブジェクトを作成 前半 Digitaldiy




Ae アフターエフェクト 3dロゴアニメーション 厚みスクリプト Revive リヴァイブ




ロゴにリキッドアニメーションをつける方法 Adobe After Effects チュートリアル




After Effects パスのトリミングを使用してシンプルなロゴ タイトルを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト



1




ロゴが現れるおしゃれアニメーション作ってみた Aftereffectsトレーニング W Blender




役に立つ After Effectsでめざすタイトル用アニメーション3つの例 ぶいろぐ




無料素材 After Effectsテンプレート 7つのロゴアニメーション Vook ヴック




Kdblog 仮 Aftereffects テキストアニメーションを動画にまとめてみた




アフターエフェクト ロゴアニメーションのための イラストレーターからの文字の読み込み ワタオユム Mayaやafter Effects Photoshop等映像制作ソフト自習ノート




Aftereffects 映画タイトル風にロゴを出現させる チャプター エイト



Ae アイコン




Aeでsvgアニメーション 001 メリット説明 インストール ハイブリッド オンラインセミナー配信 徳島の映像制作会社 Life Studio




After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog




テキストアニメーション01 After Effects Style After Effectsを楽しむチュートリアルサイト




Ae シンプルな3dアニメーションロゴ作ってみた チュートリアル 映像制作会社のサイバーによる動画マガジン




光がおしゃれに走るセイバーラインのロゴアニメーション ジルとチッチの素材ボックス 楽天ブログ




Aftereffectsで金属感テキストアニメーションを作ってみよう Disit




After Effectsでロゴや文字に光を走らせる方法




After Effects初心者 操作知識ゼロでロゴアニメーションは作れるのか まほろば




ユラユラ揺れる可愛い文字 アフターエフェクトでまるっと動くロゴアニメーション Ocp




弾けるロゴアニメーション アフターエフェクトでできること カズノコブログ




素人でもロゴアニメーションは作れる Adobe After Effectsとテンプレートで数千円で作ってみた Jewelry Life




Aftereffects フレア背景アニメーションの作成方法 チャプター エイト




Aftereffects 光の粒が集まりロゴ出現させる方法 チャプター エイト




ロゴアニメーションの作り方 テンプレ使えば初心者でもプロっぽい




ゲーム Valorant 風のテキストアニメーション Aftereffectsプロジェクトファイル Miyamon Toolbox Studio Store Booth




Aftereffects アニメーションプリセットの動き確認動画 スタジオ ボウズ




After Effects 文字を書き順通りに表示するアニメーションの作り方 Youtube




After Effects テキストアニメーションの作り方 文字をバラバラに動かせる基本スキル モーションファイル




1分でできる 文字のアウトラインアニメーション After Effects Eizo Help




After Effects ロゴアニメーション作ってみた話 ゆゆスタイル




フリー素材 4k高画質 未来技術っぽい3dディスプレイ アイアンマン風のロックオンモニター Hud Cgアニメーション 2160p 60fps After Effects アフターエフェクト Youtube アフターエフェクト 未来 技術 アイアンマン




After Effects Adobe ボーンデジタル




オシャレ感マシマシ Sfっぽいテキストアニメーションの作り方 After Effects チュートリアル Vook ヴック




Aftereffects テキストアニメーション全紹介 Youtube




Aftereffects初心者におすすめのテキストアニメーションチュートリアル選まとめ えいぞうblog




Adobe Aftereffects 実は簡単に作れる カッコいいアニメーションロゴを作ってみよう ヌルオブジェクトによるモーションコントロール Digitaldiy




広島 Aftereffects初心者のためのロゴアニメーション 21年3月19日 広島県 こくちーずプロ



文字が筆順通りに塗られていくアニメーション At Aep Project



無料 Ae 基本テキストアニメーションパック Mooograph




役に立つ After Effectsでできる テキストアニメーション 17例 ぶいろぐ




アフターエフェクトで文字に流れる光のアニメーション効果を適用する手順 Movie Academy ムービーアカデミー




無料 Aftereffectsで使えるネオン風アニメーションテキスト タイポグラフィーテンプレート 素材 モーショングラフィックス Webdesignfacts




Aftereffects サイバー感のあるテキストアニメーションを作る Ulog




ランダムに光るテキストアニメーション作ってみた Aftereffectsトレーニング W Blender




ロゴのアートワークにアニメーションをすばやく加えるための4つのヒント Adobe After Effects チュートリアル



基本のテキストアニメーション Mooograph




グリッチ表現のアニメーションをサクッと作る After Effects Gluck Hacker



0 件のコメント:
コメントを投稿